ExtJs2.0学习系列(9)--Ext.TabPanel之第一式
本文共 1578 字,大约阅读时间需要 5 分钟。
大家好,接着介绍extjs的基础吧,Tabpanel组件大家喜欢吧!
(暂放首页2个小时.)
照旧,看个最简单的先,后面再详细说复杂的!
效果图片:

js代码:
Ext.onReady(function(){
var tabsDemo = new Ext.TabPanel({
renderTo:Ext.getBody(),
width: 300 ,
activeTab: 0 , // 当前激活标签
frame: true ,
items:[{
contentEl: " tabOne " , // 标签页的页面元素id(加入你想显示的话)
title: " 浪曦 " ,
closable: true // 是否现实关闭按钮,默认为false
},{
contentEl: " tabTwo " ,
title: " 博客园兄弟们可好 "
}]
});
});
var tabsDemo = new Ext.TabPanel({
renderTo:Ext.getBody(),
width: 300 ,
activeTab: 0 , // 当前激活标签
frame: true ,
items:[{
contentEl: " tabOne " , // 标签页的页面元素id(加入你想显示的话)
title: " 浪曦 " ,
closable: true // 是否现实关闭按钮,默认为false
},{
contentEl: " tabTwo " ,
title: " 博客园兄弟们可好 "
}]
});
});
html代码:
< body style ="margin:10px;" >
< div >
< div id ="tabOne" class ="x-hide-display" > i am tabOne! </ div >
< div id ="tabTwo" class ="x-hide-display" > i am tabTwo! </ div >
</ div >
</ body >
<!-- 注意class类型,设为x-hide-display,以正常显示 -->
< div >
< div id ="tabOne" class ="x-hide-display" > i am tabOne! </ div >
< div id ="tabTwo" class ="x-hide-display" > i am tabTwo! </ div >
</ div >
</ body >
<!-- 注意class类型,设为x-hide-display,以正常显示 -->
在这里例举几个参数:
// 几个相关参数
1 .tabPosition: " bottom " // 选项卡的位置,枚举值bottom,top.默认为top(只有top的时候才能选项卡的滚动!)
2 .tabTip: " 提示 " // 必须先调用Ext.QuickTips.init();才有效果
1 .tabPosition: " bottom " // 选项卡的位置,枚举值bottom,top.默认为top(只有top的时候才能选项卡的滚动!)
2 .tabTip: " 提示 " // 必须先调用Ext.QuickTips.init();才有效果
经常我们有这么个情况,一个选项卡加载一个页面,这里我提供一种不是很好但是很稳定的简单方法(已经在项目中验证没有出现问题).
就是:使用iframe作为tab的标签页内容.
1.用iframe加载其他完整页面的tabpanel.
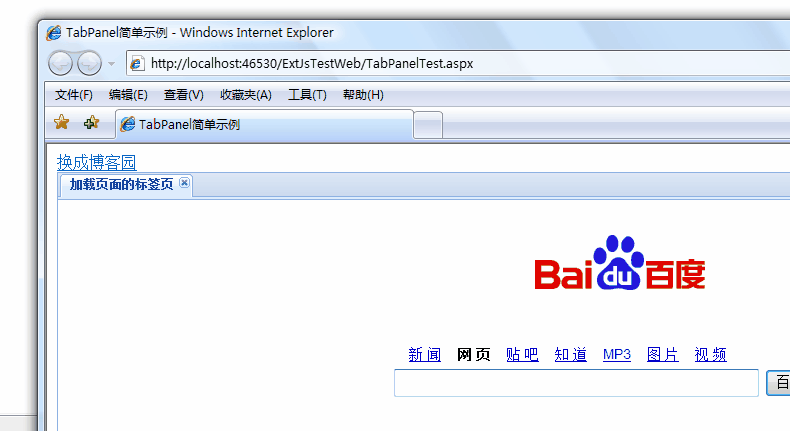
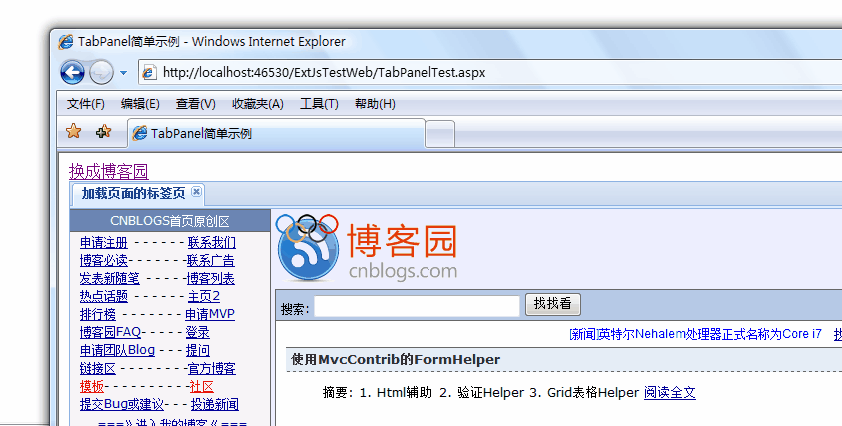
效果图:

点击链接"换成博客园",

html代码:
< body style ="margin:10px;" >
< div >
< a href ="javascript:void(0)" onclick ="parent.frames['mainFrame'].location='http://www.cnblogs.com'" > 换成博客园 </ a >
< iframe id ="mainFrame" name ="mainFrame" src ="http://www.baidu.com" frameborder ="0" height ="100%" width ="100%" style ="overflow:hidden;" ></ iframe >
</ div >
</ body >
< div >
< a href ="javascript:void(0)" onclick ="parent.frames['mainFrame'].location='http://www.cnblogs.com'" > 换成博客园 </ a >
< iframe id ="mainFrame" name ="mainFrame" src ="http://www.baidu.com" frameborder ="0" height ="100%" width ="100%" style ="overflow:hidden;" ></ iframe >
</ div >
</ body >
js代码:
Ext.onReady( function (){
var tabsDemo = new Ext.TabPanel({
renderTo:Ext.getBody(),
activeTab: 0 ,
height: 700 , // 当用viewport布局时,这个height可以省去
frame: true ,
items:[{
contentEl: " mainFrame " ,
tabTip: " fengjian " ,
title: " 加载页面的标签页 " ,
closable: true
}]
});
});
var tabsDemo = new Ext.TabPanel({
renderTo:Ext.getBody(),
activeTab: 0 ,
height: 700 , // 当用viewport布局时,这个height可以省去
frame: true ,
items:[{
contentEl: " mainFrame " ,
tabTip: " fengjian " ,
title: " 加载页面的标签页 " ,
closable: true
}]
});
});
今天的内容简单.就暂且说做到了这里,下篇中我们说说tabpanel的滚动标签和动态添加标签的tabpanel!
敬请期待!
你可能感兴趣的文章
技术管理主要做什么?
查看>>
什么才是软件开发中最佳实践呢?
查看>>
大数据平台日志存储分析系统解决方案
查看>>
二叉树的基本操作
查看>>
C语言经典编程题
查看>>
根文件系统树的制作及详解
查看>>
Linux进程间通信
查看>>
什么是solr
查看>>
Linux 链接概念及其理解
查看>>
Pytorch学习要点整理
查看>>
OCR之端到端任意形状的场景文字识别 ICCV2019 End-to-End Text Spotting
查看>>
一种值得借鉴的RPN:GARPN | Region Proposal by Guided Anchoring
查看>>
WPF 界面交互使用的提示框
查看>>
FAT over NAND Flash
查看>>
基于NAND Flash的转译层的设计
查看>>
802.11 a, b 和g的区别
查看>>
(一)802.11无线网络权威指南学习笔记1-3
查看>>
无线Mesh网络的优点总结
查看>>
浅谈原始套接字 SOCK_RAW 的内幕及其应用(port scan, packet sniffer, syn flood, icmp flood)
查看>>
要实现的软件
查看>>